まいど、ワンシーターです。
ブログ記事を作成するにあたって、画像(写真)があると見やすいし、分かりやすいですよね。
例えば日常生活の中で珍しい場面に遭遇したら、ついスマホで写真撮っちゃうと思います。twitterとかInstagramに投稿する方もいらっしゃるかもしれませんね。
ブログをされている方だと、その写真から記事を作成するなんてのもあります。
僕自身そうですからね。
だけどその写真の容量大きくありませんか?

ブログに掲載する画像(写真)は圧縮するべきです。無料でできる方法(PC版)
僕はブログを始めた当初、画像(写真)の容量を気にしたことはありませんでした。
一応スマホは持っていますがブログの操作(記事作成から編集)は全てパソコンでやっています。
また、諸先輩方のブログを拝見するのもパソコンです。
(このあたりは古い人間なのかもしれませんね・・)
だけどスマホの需要は大きいです。
「モバイルフレンドリー」に対応しているのか?
単純にスマホ向けにコンテンツが対応できているのかということです。
項目的には色々あるあるようですが、その中から先ほどの画像(写真)も当てはまります。
パソコンだと気にならない画像(写真)の容量でもモバイル(スマホ)に目を向けると少ない方がいい。
要するに軽いデータにすることです。
読み込み速度が速い方がいいってことですね。Google様も推奨しています。
でも、圧縮ソフトを買ってくるのもめんどくさい。
そんな僕が利用しているツールがあります。無料なので気楽に使えます。
↓こちらの「オンラインイメージ最適化ツール」です。
ブラウザで開いてそこに圧縮したい画像(写真)をドロップすると自動で圧縮されます。拡張子で制限はあるようですが一般的な画像ファイルだと問題ないと思います。
例えば上の見出し画像も圧縮しています。
↓画像をドラッグ&ドロップ。

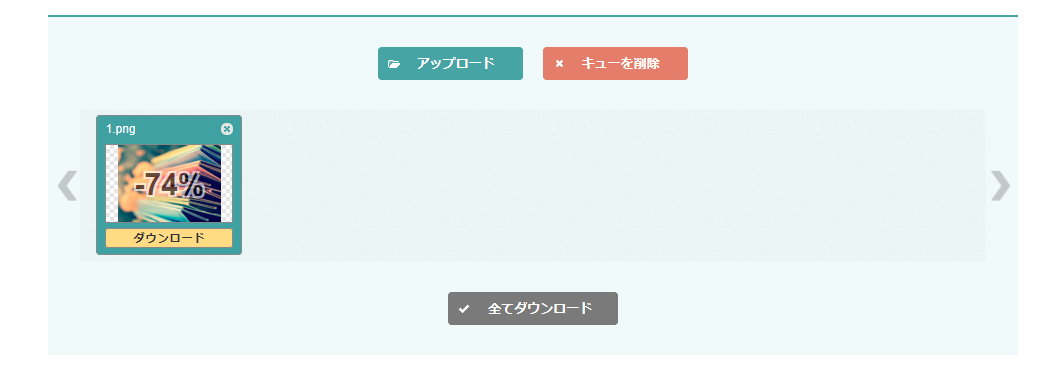
↓74%の圧縮に成功です。

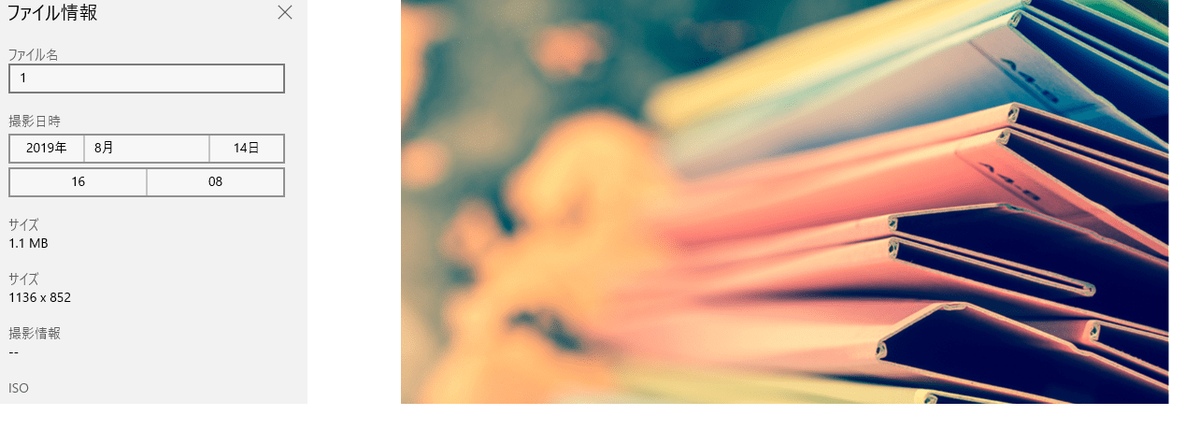
↓圧縮前の容量は1.1MBでした。

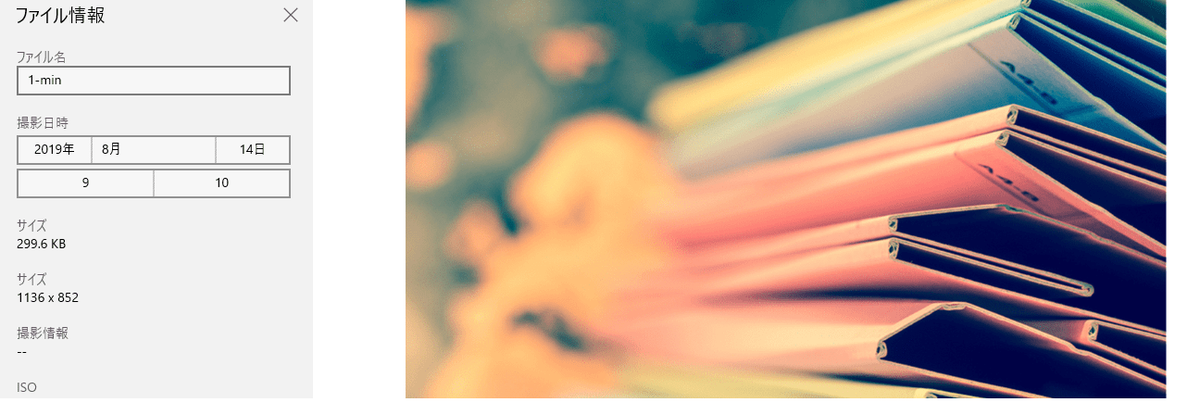
↓圧縮後は約300KBです。表記通り7割減っていますね。

人によってはブログ内に画像(写真)を大量に掲載されることがあると思います。
読み込みが遅くなってしまうと、記事が開く前に訪問者が立ち去ってしまうかもしれません。
せっかくのブログが勿体ないことになりかねません。
圧縮の操作はめんどくさいかもしれませんが、同時に20個のファイルをドロップできるので後は待つだけ。
ちょっとした工夫でご自身のブログの訪問者・リピートが増えるかもしれませんよ。
それでは、ワンシーターでした♬