まいど、ワンシーターです。
今回は画像編集について話を進めていきます。
と言っても、僕自身ブログ初心者ですから簡単にできる画像編集です。
ブログに掲載するための画像編集。無料で簡単にできる方法(PC版)
僕の場合ですが画像編集で複雑なことはしていません。
・サイズの調整
・文字入れ
・吹き出し
・モザイク
この程度です。
無料のサイトを利用
ブログを始めたころはWindowsに備わってるソフトのペイントを使っていました。
写真をブログに掲載するとき、よそ様に見せたくない箇所が写っていることってありますよね。
そんなときは、画面コピーをしてペイントに張り付け。そこから黒色に塗りつぶす。
こんな感じでした。
でも、見た目がどうしても汚くなってしまう。
そんな時に見つけたのが無料で使える画像編集サイトでした。
↓こちらの「バナー工房」さんです。
画像加工編集サイト - 無料で画像を加工、編集するならバナー工房
利用するにあたって特に登録が必要でもなく、すぐに使えます。
操作は簡単
使いこなせば色々できそうですが、僕はまだ使いこなしていません。
(すべての機能を使っていません。)
だけど感覚で操作できるので目的にあった編集はすぐにできると思います。
まずは編集したい画像を選ぶところからです。
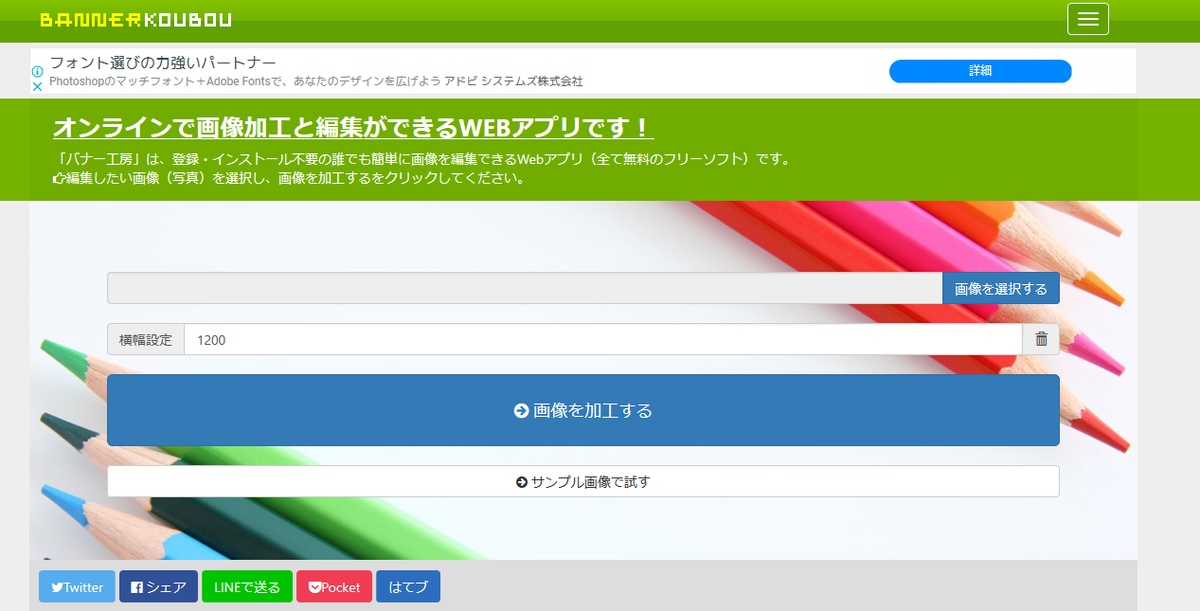
↓最初のメニュー画面ですね。ここで横幅サイズを入力しておきます。
分かりにくいですが、真ん中あたりに「1200」という数値があります。そこです。

今回は「1200」ですが僕はいつも「1300」で入力しています。
画像の横幅をここで調整するわけです。
パソコンそうだと画像のプロパティーを開いてもできますけどね。
ちなみに僕の普段の設定は・・
・横長の画像で「1300」
・縦長の画像で「650」
この数値で利用しています。
ただこの操作ですが、大きいサイズ→小さいサイズには編集できますが、その逆はできません。
(スマホで撮影した写真のサイズが大きいので僕は重宝していますが。)
余談ですが、「1300」を選んだのは理由があります。
Google様が推奨している画像サイズが「1200」以上だからです。
試しに画像に文字入れ
↓例としてGoogle様の画像を選んでみました。

↓これが元々の画像ファイルです。サイズは1280x670です。

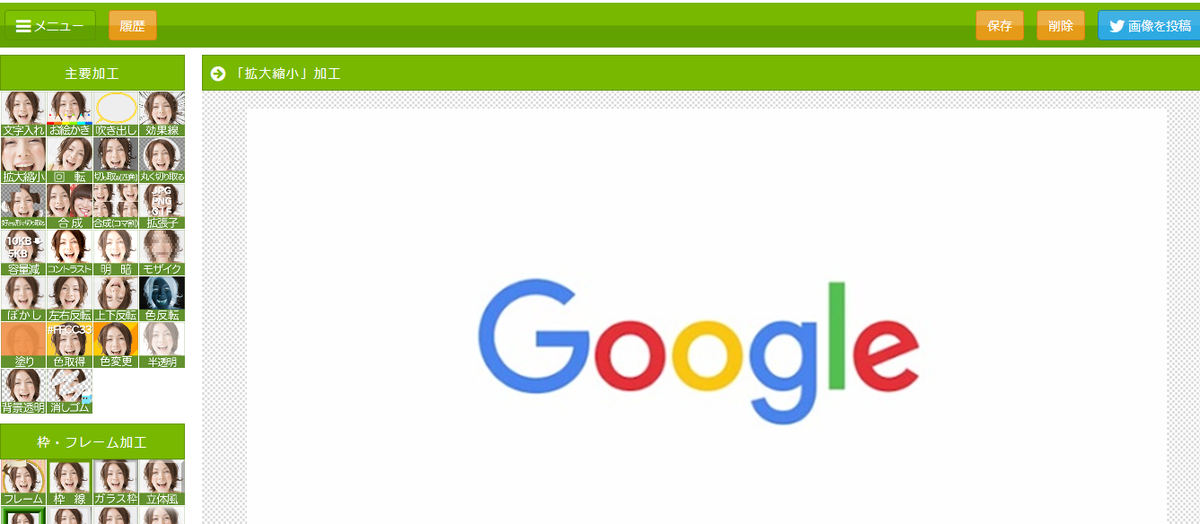
↓横幅が1200に変わっています。(比率に合わせて縦も変わっていますね。)

↓左側にアイコンが並んでいるので、そこから「文字入れ」を選択します。
今回はカタカナで「グーグル」と文字入れしてみました。

文字サイズは50に変更して後は標準のままです。お好みで色々と試してもいるのもいいですね。
↓先ほどの画面の「STEP①反映」を押すと文字が入ります。

初期の文字位置は画面の左上に表示されます。お好みの位置に移動してください。
今回は真ん中下に移動してみました。(マウス操作でできますよ。)
「STEP②」の文字確定を押すと文字入れは終わりです。
(その他、別の編集があれば続けてできます。モザイクとかね。)
↓今回文字入れだけで完了ですから、画面右上の「保存」ボタンを押してお好きな場所に保存ができます。

僕のお場合ですが、保存が終わったら横の削除ボタンを押しています。
何となくです(汗)
目的に合わせて
文字入れの操作手順をお伝えしましたが、その他の機能も色々とありますから目的に合わせて利用できます。
文字入れにしても操作は難しくないですよね。同様な操作で他の機能も使えます。
まずはアイコンから操作です。
画像圧縮も併用するのもあり
画像サイズを変更しても容量が大きい時があります。
そんな時は画像圧縮です。
↓そんな無料でできる画像圧縮の方法もあります。
画像圧縮を併用するとこで容量が小さくなりブログ読み込みも速くなることに貢献ができます。この辺りはGoogle様から評価されるようです。
それでは、ワンシーターでした♬